Сайт по шаблону
Наверное самый простой способ создания сайта это сайт сделанный на основе шаблона.Шаблонов в сети интернет неисчислимое количество, как платных, так и бесплатных. Если вы делаете сайт только исключительно для заработка то сайт из шаблона это самый лёгкий и быстрый вариант.
Мы будем делать сайт из шаблона используя программу "Adobe Dreamweaver CS3". Если у вас на компьютере нет этой программы,то это не беда. Вы всегда можете скачать данную программу по этой ссылке
Перед установкой обязательно прочитайте инструкцию по установке(инструкция в архиве)
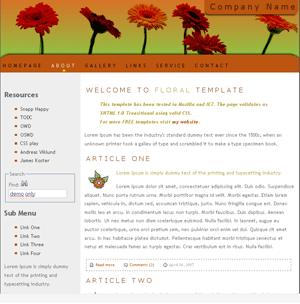
Скачайте шаблон,распакуйте его в ту папку, в которой вы будете создавать ваш сайт. В этом уроке я буду использоваться следующий шаблон:Это стандартный шаблон html. css.

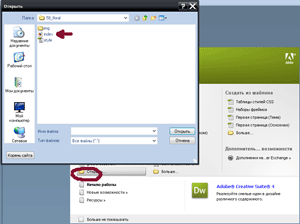
Итак вы скачали и установили программу.Запускаем программу,нажимаем "открыть",находим папку с вашим шаблоном.

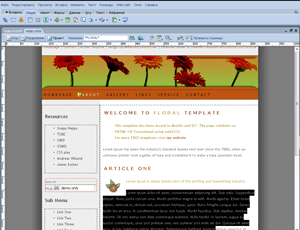
В папке с вашим шаблоном выбираете index.html и перед вами откроется данный шаблон.Внизу слева вашего редактора откройте "свойства страницы"и поменяйте кодировку на UTF-8.
Шаблоны сайтов в основной своей массе импортные и кодировка чаще всего"западноевропейская"поэтому если не поменять кодировку ваша страничка будет отражаться не корректно,либо откройте код нажав в левом углу в верху вашего редактора"код"и между тегами<head></head>вставьте следующий код:
<meta http-equiv="content-language" content="ru">
<meta http-equiv=content-type content="text/html; charset=windows-1251">
Первая строчка говорит браузерам, что сайт написан русским текстом, а вторая устанавливает стандартную кодировку.

Далее: просто выделяйте текст шаблона в нужном вам месте и пишите свой текст, либо если у вас уже есть готовый текст просто вставляйте целиком или фрагментами
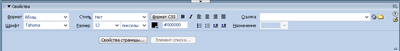
Для того чтобы поменять цвет,размер шрифта,внизу редактора существует панель свойств, где вы можете кроме цвета и размера,выровнять по центру или прижать влево или вправо, стиль из таблицы CSS
.Эти свойства применимы не только к шрифту но и ко всем элементам на вашей страничке.В принцие редактирование похоже на редактитование в Word,

Можно вставить любое изображение.Для этого кликаем в верхнем меню "вставка"/изображение/ваше изображение.
Для того чтобы сделать какой либо объект ссылкой существует несколько путей: выделяете нужный текст, или другой объект который вы хотите сделать ссылкой и
1) Вставляете ссылку в поле "ссылка"(если у вас есть ссылка допустим на другой сайт)
2) Нажимаете на изображение папки рядом с полем,затем на объект ссылки.
3) Зажимаете значoк мишени рядом с папкой и перетаскиваете его на объект ссылки.
Первый способ используется при ссылке на другие сайты Второй и третий при построении внутренней структуры сайта.
После того как вы отредактировали вашу первую страничку,сохраните её как index.html.Это будет ваша главная страница.
Сохраните эту страницу несколько раз под разными именами. Например: index1.html, index2html и т.д.
Это будут ваши следующие страницы, отредактировать которые вы уже сможете,потому,что это совсем не трудно, я думаю вы с этим согласитесь.

